Nhận định, soi kèo Brisbane Roar vs Melbourne Victory, 13h00 ngày 1/3: Tiếp tục chìm sâu
本文地址:http://game.tour-time.com/news/68d495602.html
版权声明
本文仅代表作者观点,不代表本站立场。
本文系作者授权发表,未经许可,不得转载。
本文仅代表作者观点,不代表本站立场。
本文系作者授权发表,未经许可,不得转载。
Nhận định, soi kèo Al Arabi vs Al Nasr, 23h05 ngày 27/2: Niềm tin cửa trên
 - Trong một chiều đông nắng ấm, bà mẹ trẻ Lã Thanh Huyền trong trang phục áodài trắng tinh khôi đã có những khoảnh khắc dịu dàng bên những con phố quenthuộc của Hà Nội.
- Trong một chiều đông nắng ấm, bà mẹ trẻ Lã Thanh Huyền trong trang phục áodài trắng tinh khôi đã có những khoảnh khắc dịu dàng bên những con phố quenthuộc của Hà Nội.Anh Phương
Ảnh:Hải Bá
Gái một con Lã Thanh Huyền tái xuất

Việt Anh chia sẻ với VietNamNet khi đọc kịch bản anh đã hình dung nhân vật Phương chỉ có thể là Hồng Diễm. "Chất của Hồng Diễmbây giờ tôi nghĩ đang ở độ đẹp nhất của một người phụ nữ, với sự đằm thằm chín chắn và ngoại hình vừa vặn. Tôi nghĩ có lẽ đây là vai diễn đo ni đóng giày cho Hồng Diễm", nam diễn viên nhận xét về người vợ trên màn ảnh.

 |  |

Dù mới xuất hiện được vài tập nhưng vai diễn mới của Hồng Diễm được khen ngợi hết lời. Tạo hình và trang phục của nhân vật Phương cũng ghi điểm, làm nổi bật cá tính và vẻ đẹp nữ tính của nữ diễn viên.

 |  |

Đời thường nữ diễn viên cũng chuộng những trang phục nữ tính, gợi cảm nhưng luôn chọn để tóc thẳng đơn giản. Nhiều khán giả nhận xét Hồng Diễm cuốn hút, vừa mang nét đẹp hiện đại nhưng cũng rất truyền thống.

 |  |
Khác với sự kín đáo tuyệt đối trên màn ảnh khi hóa thân vào các vai diễn, nữ diễn viên sinh năm 1983 thi thoảng thử nghiệm những set đồ phá cách chất lừ cực kỳ khỏe khoắn và cá tính.

 |  |
Xuất thân từ người mẫu nên Hồng Diễm gần như có thể chinh phục mọi phong cách, mọi loại trang phục và cũng rất biết biến những bức hình do cô làm mẫu trở nên hút mắt cho dù không hề hở hang.

 |  |
Là diễn viên tay ngang nhưng Hồng Diễm hơn 10 năm qua luôn khẳng định vị trí vững chắc trong làng phim truyền hình Việt Nam với nhiều vai diễn chất lượng trong vô số bộ phim gây chú ý giúp cô 2 lần giành giải Nữ diễn viên ấn tượngcủa VTV Awards và Nữ diễn viên chính xuất sắc nhấtlĩnh vực phim truyền hình ở giải Cánh diều.

Hồng Diễm thành công trên phim ảnh nhưng cực kín tiếng về đời tư. Cô là diễn viên hiếm hoi không vướng bất cứ scandal nào về đời tư và nghề nghiệp. Nữ diễn viên luôn đặt ra nguyên tắc nói không với cảnh nóng, không hôn môi bạn diễn nam để bảo vệ hạnh phúc gia đình.

Cũng như nguyên tắc đề ra trên phim, Hồng Diễm chưa bao giờ chia sẻ về chồng hay đăng bất cứ hình ảnh nào của ông xã lên trang cá nhân. Nữ diễn viên chỉ thi thoảng chia sẻ hình ảnh của con gái và hầu hết chỉ đăng ảnh công việc và hậu trường các vai diễn. "Tôi chỉ show công việc lên thôi chứ không show đời sống cá nhân lên nhiều quá để đến lúc có vấn đề gì sẽ rất mệt. Tôi cũng chỉ mong khán giả hãy nhìn những người làm nghệ thuật theo hướng nhìn về công việc và đánh giá trên công việc của họ", Hồng Diễm chia sẻ với VietNamNet.
Quỳnh An
Ảnh: FBNV
 Phim nào có cảnh nóng, đạo diễn sẽ không nghĩ đến Hồng DiễmHồng Diễm khẳng định như vậy bởi xưa nay cô luôn áp dụng quy tắc nói không với cảnh nóng với bất cứ bạn diễn nào.">
Phim nào có cảnh nóng, đạo diễn sẽ không nghĩ đến Hồng DiễmHồng Diễm khẳng định như vậy bởi xưa nay cô luôn áp dụng quy tắc nói không với cảnh nóng với bất cứ bạn diễn nào.">Hồng Diễm ngoài đời gợi cảm và hấp dẫn gấp bội trên phim
Phát sốt vì người mẫu đón Giáng sinh bằng bikini trên biển
Kèo vàng bóng đá Stuttgart vs Bayern Munich, 02h30 ngày 1/3: Khó thắng cách biệt

Anh cho biết nằm trong nhóm kỹ sư được nhận vào chương trình Discover Production Engineering của Meta, kéo dài 12 tháng cung cấp đào tạo kỹ sư phần mềm và hệ thống cho những người chưa có nền tảng. Một số người tham gia có thể được nhận công việc toàn thời gian tại công ty sau khi kết thúc.
Theo Business Insider, anh là 1 trong 2 người tiết lộ bị Meta hủy thư mời ngay trước khi họ đến London. Họ đều yêu cầu ẩn danh vì đã ký thỏa thuận.
Đầu năm nay, CEO Meta Mark Zuckerberg thông báo kế hoạch đóng băng tuyển dụng và cắt giảm ngân sách do đối mặt với tình hình quảng cáo, doanh thu tăng chậm. Người phát ngôn Meta xác nhận gần đây công ty rút các lời mời thực tập.
Nhân viên công nghệ người Bắc Phi mô tả cơ hội làm việc tại Meta là “giấc mơ thành sự thật”. Anh chưa bao giờ trải nghiệm “vai trò kỹ sư phần mềm thực sự”. Anh tin rằng chương trình của Meta sẽ mở cánh cửa đến các cơ hội tương lai. Anh chia sẻ, tại đất nước của mình, không dễ để xin được visa Anh mà anh phải sang Tunisia để hoàn thành thủ tục.
Anh vẫn chưa bỏ việc và có nhà riêng nên không phải tìm việc mới hay thuê nhà mới. Dù vậy, một kỹ sư khác đến từ Italy và đang sống tại châu Âu lại không may mắn như vậy. “Mọi thứ đã được lên kế hoạch, về cơ bản tôi đã từ bỏ cuộc sống của mình. Tôi nghỉ việc và không còn thuê nhà nữa”. Anh thậm chí còn không nhận lời mời làm việc từ Amazon và Skyscanner để tham gia chương trình của Meta. “Tôi ngây ngất khi cuối cùng cũng được nhận lời”, anh hồi tưởng.
Theo kỹ sư người Italy, nhà tuyển dụng cho biết việc hủy bỏ là do “điều kiện kinh tế”. Anh sẽ không cân nhắc cơ hội nào khác tại Meta sau cách xử lý của công ty. Anh cảm thấy họ dường như không quan tâm đến nhân viên và nhân viên tương lai của mình. Ngược lại, kỹ sư ngưới Bắc Phi lại nói sẵn sàng xin vào Meta một lần nữa khi họ nới lỏng tuyển dụng.
Du Lam(Theo BI)
">Bỏ việc, bỏ nhà theo Meta để nhận ‘cái kết đắng’

Là thay đổi lớn của Apple sau 5 năm, Dynamic Island còn nhiều điểm cần cải thiện. Ảnh: Phương Lâm.
Dynamic Island là cải tiến quan trọng nhất của iPhone 14 series. Thay đổi có mặt ở model 14 Pro/Pro Max, là một trong những yếu tố khiến bộ đôi này cháy hàng.
Apple đã giải quyết được một trong những vấn đề tồn tại trên nhiều đời iPhone khi nhìn nhận nó như một "cơ hội" để tạo sự khác biệt. Cách xử lý của công ty có tính mới lạ, phá vỡ khuôn mẫu mà các thương hiệu đối thủ đã áp dụng.
Tuy nhiên, Dynamic Island cũng có những vấn đề của riêng nó. Hiệu quả, tính ứng dụng của chức năng vẫn chưa được thấy rõ trong thực tế. Dưới đây là 3 điều tôi thích và ghét sau khi trải nghiệm Dynamic Island.
Khen: Giải quyết "tai thỏ"
Khách hàng của Apple trông đợi thay đổi thiết kế mặt trước, loại bỏ khuyết đỉnh trong nhiều năm. Cuối cùng, vấn đề cũng được giải quyết bằng Dynamic Island ở dòng iPhone 14.
Về tổng thể, diện tích màn hình bị khuyết giảm đi đáng kể khi nguyên cụm được bo gọn bằng một hình viên thuốc dài. Như vậy, phần không gian bị chiếm dụng ít hơn, khu vực hiển thị được mở rộng.
Để đạt được điều này, Apple phải thu gọn các linh kiện của cụm camera true-depth. Đồng thời, một số cảm biến ánh sáng, tiệm cận được đẩy xuống dưới màn hình để tiết kiệm không gian. Đến cả thiết kế loa trên iPhone 14 Pro cũng nhỏ, gọn hơn thế hệ trước.
 |
Apple loại bỏ khuyết đỉnh, thay thế bằng Dynamic Island trên iPhone 14 series, nhưng trên bản Pro trông phần "đảo" hơi lớn, không cân đối như bản Pro Max. Ảnh: Phương Lâm. |
Chưa xét đến mức độ hiệu quả, việc màn hình iPhone không còn “tai thỏ” quen thuộc là một thay đổi lớn. Đây là khác biệt về ngoại hình, khiến người ngoài nhìn vào sẽ nhận ra ngay iPhone 14. Đồng thời, chiếc điện thoại Apple đã thực sự có 4 viền cân đối, trông liền lạc hơn.
Chê: Không thật đẹp trên iPhone 14 Pro
Dùng Dynamic Island trên cả model Pro và Pro Max, tôi cho rằng kích thước 6,1 inch không phù hợp với thiết kế này. Phần khuyết của iPhone quá lớn nếu so sánh với chỉ một lỗ đục của các dòng điện thoại Android hiện có.
iPhone 14 Pro Max có màn hình kích thước lớn nên tổng thể thiết bị vẫn cân đối với dải viên thuốc trên màn hình. Ngược lại, phần Dynamic Island chiếm tỷ lệ quá lớn ở mặt trước của iPhone 14 Pro 6,1 inch.
Khi gắn thêm các trạng thái ứng dụng lên Đảo động, phần không gian bị chiếm dụng còn nhiều hơn. Trạng thái thời gian, phần trăm pin phải chen chúc với Dynamic Island trên đỉnh máy.
Ngoài ra, khi mở rộng tính năng ở Dynamic Island, cửa sổ bật ra cũng quá lớn ở màn hình iPhone 14 Pro. Có đến 2 hàng ứng dụng bị che lấp khi tôi mở trình chỉnh nhạc mở rộng từ Đảo động.
Khen: Thiết kế, xử lý hiệu ứng chuyển động mượt
Apple được đánh giá cao bởi sự đồng bộ giữa phần cứng và hệ điều hành. Ngay khi chuyển từ khuyết đỉnh sang đục lỗ, một hệ thống ứng dụng bao quanh cũng được công ty phát triển.
Không chỉ ứng dụng gốc, Apple còn giới thiệu những bộ công cụ cho bên thứ ba làm những ứng dụng tương thích Dynamic Island. Trong những bài giới thiệu, Apple cũng hứa hẹn sẽ tiếp tục có thêm nhiều bộ công cụ để tận dụng tính năng này trong tương lai.
 |
Hiệu ứng trên Dynamic Island được thiết kế tốt, chuyển cảnh mượt. Ảnh: Phương Lâm. |
Dùng lâu, tôi có cảm giác các phần tính năng xuất hiện bên cạnh lỗ khuyết là một ô cửa phần cứng chứ không chỉ là hiệu ứng. Apple đặt các pixel tối màu liền vào một khối với lỗ đen. Vì vậy, khi có ứng dụng hoạt động trên Dynamic Island, nó trông như một màn hình phụ, nổi trên những app khác.
Bên cạnh đó, hiệu ứng hình ảnh mà Apple dùng cho Đảo động cũng được tinh chỉnh tỉ mỉ nên rất mượt. Có thể màn hình 120 Hz đóng góp không ít vào các chuyển động này. Khi tôi dùng FaceID, mở trình nhạc hay đồng hồ, cách khung hình phụ bung ra trực quan, thú vị. Đây như một cách khuyến khích người dùng sử dụng Dynamic Island nhiều hơn.
Chức năng này làm tôi liên tưởng đến cửa sổ pop-up khi một chiếc AirPods hay phụ kiện MagSafe được kết nối với iPhone. Trông có vẻ đơn giản, nhưng nó khơi dậy nhiều cảm hứng cho người dùng trải nghiệm thiết bị.
Chê: Không thể tắt hoàn toàn
Dynamic Island là một tính năng thú vị. Nhưng đôi khi tôi muốn tắt nó đi vì những phiền toái không đáng có. Tuy nhiên, Apple không cho phép người dùng làm điều này.
 |
Apple không cho tắt công cụ tương tác với Dynamic Island. Ảnh: Phương Lâm. |
Mỗi khi có một ứng dụng hoạt động trên Đảo động, tôi có thể vuốt ngược vào giữa để ẩn nó đi. Nhưng Dynamic Island không thể bị tắt hoàn toàn.
Phần khuyết đỉnh "tai thỏ" trước kia gắn liền với viền máy, tạo cảm giác là một phần viền dày, còn Dynamic Island nằm gọn bên trong màn hình nên sẽ luôn thu hút sự chú ý hơn.
Khi cầm máy theo chiều dọc, phần lớn nội dung được tập trung ở phần giữa màn hình nên Dynamic Island gần như không tạo ấn tượng gì. Tuy nhiên, khi chơi game hoặc xem phim và phải xoay màn hình ngang ra, phần khuyết này trở thành hơi "vô duyên", như đang che các nội dung khác.
Notch như một vùng “chết”, không thể tương tác, nên việc chạm nhầm không phải là vấn đề. Ngược lại, khu vực lỗ khuyết của iPhone 14 Pro/Pro Max vẫn nhận cảm ứng xung quanh. Do đó, trong một số tác vụ, tôi có thể chạm nhầm, nhất là khi chơi game.
Đồng thời, một số trò chơi đang không tương thích với chức năng mới. Trong game, một phần nội dung bị che, không thể thao tác.
Khen: Thay đổi cách trải nghiệm trên iPhone
Sau 3 tuần sử dụng, Dynamic Island phần nào thay đổi cách tôi trải nghiệm thiết bị. Có nhiều năm dùng iPhone “tai thỏ”, tầm nhìn của tôi thường mặc định loại bỏ 10% màn hình phía trên, nơi phần khuyết chiếm đóng. Với thiết kế mới của iPhone 14, tôi đã dùng lại phần màn hình này.
 |
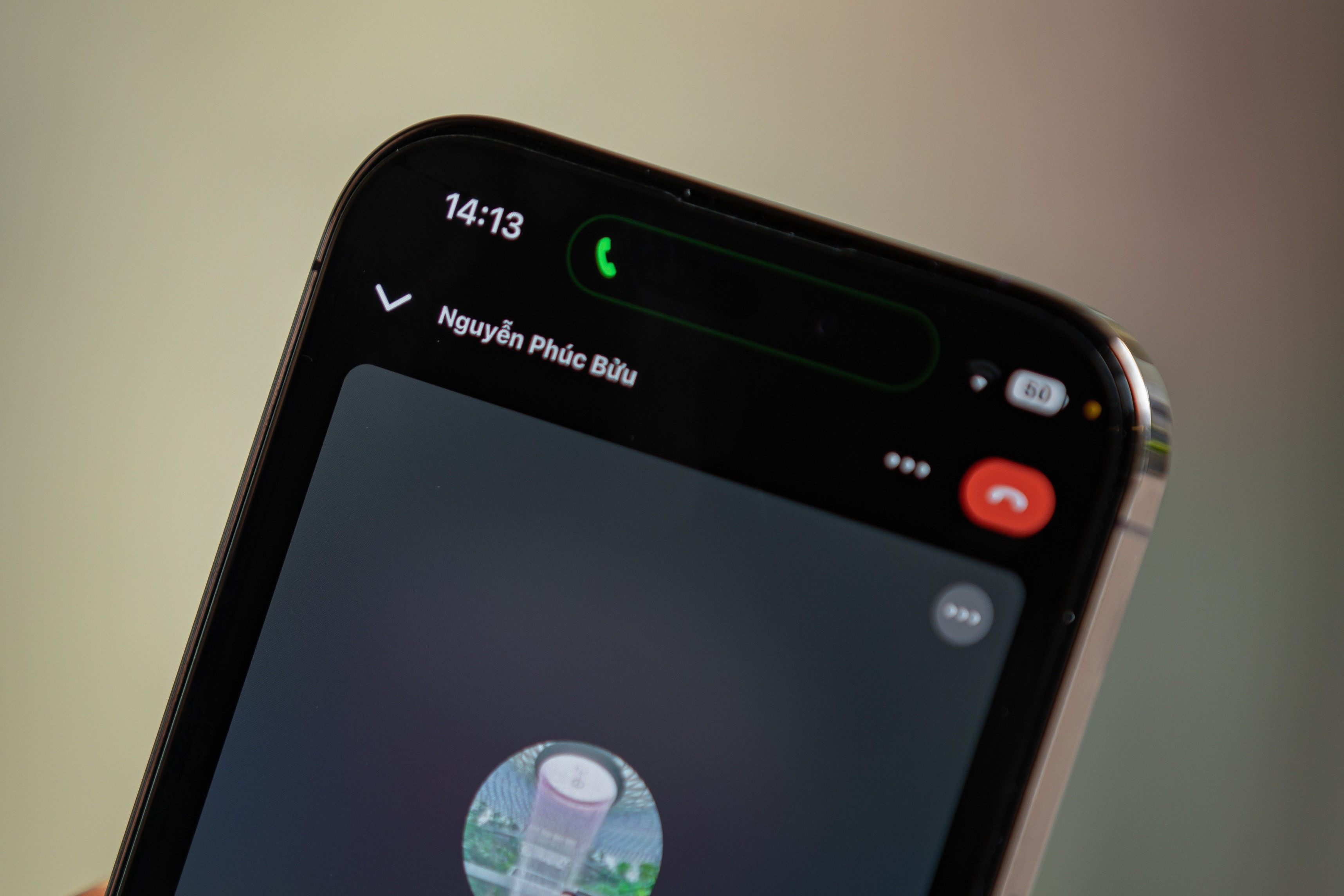
Công cụ tạo ra thói quen mới, nhìn lên đỉnh máy để theo dõi trạng thái ứng dụng. Ảnh: Phương Lâm. |
Apple đưa nhiều phần thông báo nhỏ, đặt bên cạnh lỗ khuyết giúp người dùng có thể kiểm soát thiết bị trực quan hơn. Ví dụ, khi gọi điện cho ai đó, thời gian cuộc gọi sẽ chạy khi đầu dây bên kia bắt máy. Điều tương tự cũng xuất hiện khi tôi kết nối tai nghe AirPods hay phát nhạc.
Các trạng thái ứng dụng dần được quy về khu vực Dynamic Island. Nên khi cần theo dõi, người dùng chỉ cần nhìn vào đỉnh máy. Hiện tại, số ứng dụng hỗ trợ chức năng này chưa nhiều. Tuy nhiên, khi hàm API được Apple mở vào cuối năm, Dynamic Island có thể được khai thác nhiều hơn.
Chê: Phải dùng hai tay để thao tác
Phần khuyết Dynamic Island được Apple phát triển thêm các phần mềm để trở thành vùng cho người dùng thao tác. Nhưng nó lại bị bó buộc, phụ thuộc vào phần cứng, là phần lỗ khuyết. Do đó, trải nghiệm với chức năng này không tự nhiên.
 |
Không thể thao tác với Dynamic Island chỉ bằng một tay. Ảnh: Phương Lâm. |
Để tương tác với Dynamic Island, tôi buộc phải dùng 2 tay, bởi vị trí của nó luôn quá cao để có thể vươn ngón cái tới. Thông thường, giao diện người dùng nên được thiết kế để phần trên phục vụ theo dõi thông tin, còn nửa dưới của màn hình cho việc thao tác.
Ví dụ, việc gõ phím, điều hướng hay mở Spotlight đều được thực hiện ở phần dưới bằng ngón tay cái. Thậm chí Apple còn giới thiệu tính năng Reachability, cho phép thu nhỏ phần màn hình hiển thị xuống nửa dưới để người dùng dễ thao tác hơn.
Ngược lại, Dynamic Island buộc phải đặt ở trên nên nó không tự nhiên. Đáng tiếc, đây là một vấn đề về phần cứng mà Apple khó khắc phục sớm.
Ngoài ra, một số tính năng yêu cầu thao tác chạm-giữ để bung mở cửa sổ. Điều này cũng không trực quan, nhanh chóng như vuốt hay chạm truyền thống. Thay vì dùng Dynamic Island, tôi sẽ kéo Control Center và chuyển bài hát nhanh hơn.
(Theo Zing)
">3 điểm tôi thích và ghét trên Dynamic Island
"Dương Edward hát những bài Mưa trên cuộc tình, Tình đơn phương và Cuộc tình trong cơn mưaở rất nhiều show nhưng không hề xin phép. Duy nhất show phòng trà lấy một bài làm tên đêm nhạc, phía cậu ấy mới liên hệ tôi xin phép biểu diễn và đóng 1 - 2 triệu đồng mang tính tượng trưng", quản lý của Đan Trường nói.
 |  |  |
Dương Edward thông báo gỡ 3 video cover cùng loạt video có liên quan.
Ông bầu nhấn mạnh đây là câu chuyện về ý thức và thái độ. Theo ông, ca sĩ ngày nay hoàn toàn có thể phân biệt rõ hành vi đăng bản thu âm lên YouTube và hành vi sử dụng nhằm mục đích biểu diễn.
"Nếu Dương Edward xin phép tử tế, chưa chắc tôi đã không đồng ý. Gần đây, ca sĩ Lam Trường có nhắn xin phép biểu diễn bài Tình đơn phươngở nước ngoài, tôi đồng ý ngay. Trong nghề, sự tôn trọng lẫn nhau rất quan trọng", Hoàng Tuấn nói.
Vì vậy, Hoàng Tuấn - đại diện HT Production - yêu cầu ca sĩ Dương Edward không được hát 3 bài Mưa trên cuộc tình, Tình đơn phươngvà Cuộc tình trong cơn mưakể từ thời điểm này trở đi. Mọi hành vi sử dụng không xin phép sẽ áp dụng mức phí 5 triệu đồng/bài/lần.

Ông cũng gửi văn bản đến Trung tâm Bảo vệ Quyền tác giả âm nhạc Việt Nam (VCPMC) và các tụ điểm ca nhạc như sân khấu, phòng trà, quán bar... trên cả nước để phản ánh vụ việc trên.
VietNamNet liên hệ với đại diện ca sĩ Dương Edward và nhận được phản hồi: "Phía Dương Edward đã nắm thông tin trên. Chúng tôi hiện đang rà soát, đối chiếu để đưa câu trả lời chính xác nhất".
Trước đó, ông bầu Hoàng Tuấn - đại diện HT Production - thông báo việc siết bản quyền 157 bài hit của ca sĩ Đan Trường gồm 13 bài hát Việt Nam như Hôn môi xa, Dòng máu Lạc Hồng, Đi về nơi xa,... và 144 bài nhạc ngoại lời Việt như Ảo mộng tình yêu, Bóng dáng thiên thần, Cuộc tình trong cơn mưa, Khi cô đơn em nhớ ai,...
Theo Hoàng Tuấn, danh sách 157 bài được ủy quyền này chỉ là bước mở đầu. Công ty và VCPMC sẽ dần tiến tới việc siết chặt vấn đề bản quyền toàn bộ tác phẩm mà công ty sở hữu theo quy định của pháp luật.

Ông bầu nhấn mạnh động thái siết bản quyền hoàn toàn không có "vùng cấm" nhưng sẽ không hành xử máy móc, cạn tình. Hoàng Tuấn và công ty mong muốn bảo vệ tốt nhất quyền và lợi ích hợp pháp chính đáng của mình đồng thời tạo điều kiện cho gia tài hit của Đan Trường lan tỏa, sống mãi với thời gian.
Đầu tháng 8 vừa qua, ca sĩ Dương Edward thông báo gỡ 3 video cover bài Mưa trên cuộc tình, Tình đơn phương và Cuộc tình trong cơn mưa cùng loạt video liên quan.
Ca sĩ không nêu lý do nhưng thể hiện sự chua xót, tiếc nuối, nhất là đối với bản cover Tình đơn phươngđạt 93 triệu lượt xem và Mưa trên cuộc tìnhđạt 24 triệu lượt xem. Anh cũng gửi lời xin lỗi người hâm mộ và khán giả yêu thích những bản cover này.
"Suốt 5 năm qua, tôi vẫn luôn coi Tình đơn phươnglà một niềm tự hào nho nhỏ, kèm theo đó là sự biết ơn. Nếu không có bài hát này, có lẽ con đường sự nghiệp của tôi sẽ còn muộn màng hơn rất nhiều. Tôi thực sự mong đến ngày có thể chia sẻ niềm vui bản cover Tình đơn phươngtròn 100 triệu lượt xem nhưng có lẽ không được nữa rồi", Dương Edward viết.
Đan Trường hát 'Tình đơn phương'
">Phía Đan Trường cảnh báo ca sĩ Dương Edward nhiều lần vi phạm bản quyền
友情链接